How To Create A Nofollow Link In WordPress
When you create a link in WordPress, by default it will be a do-follow link which basically means search engines like Google will see that link as you recommending the other website you’re linking to.
This is fine most of the time, but if you ever want to create a nofollow link in WordPress, this is the article for you. Because that’s exactly what I’m going to show you how to do.
There are actually a few different ways you can go about creating a nofollow link in WordPress, and the best way for you will depend on your use case.
If you’re comfortable making simple edits to the HTML in a post or page, one option could be to just insert a simple bit of code into the link.
This is great if you rarely need to create nofollow links or if you really want to limit the number of plugins installed on your site. But I find it can be a bit time-consuming and tedious if you need to create nofollow links quite frequently like you might do if you’re running an Amazon affiliate website.
So if you want to create a nofollow link manually with some HTML coding, click here to skip down to where I show you how to do that. But if you’re not comfortable with editing HTML code, or you’re going to be creating a lot of nofollow links and need an easier way to do it, you’ll want to use a plugin to create your nofollow links.
I’ve tested pretty much all the nofollow link plugins around, and I’ve chosen two that in my opinion are the best and easiest to use, but unfortunately one of them only works in the new Gutenberg block editor, and the other only works in the WordPress classic editor.
So if you use Gutenburg to create your posts and pages, click here to skip down to where I show you how to create nofollow links in Gutenburg. Or, if you use the classic WordPress editor, click here to skip down to where I show you how to do it in the classic editor.
How To Create A Nofollow Link With A Plugin In Gutenburg
Table of Contents
If you’re using Gutenburg, there unfortunately aren’t any standalone plugins that are specifically dedicated to creating nofollow links in Gutenburg, so you have to install a plugin that has a whole lot of features in it.
Some SEO plugins like Yoast have this built in, but to avoid creating any possible conflicts with any other plugins you might have running on your site, the plugin I’m going to use today is called “EditorsKit”.
This plugin actually adds a lot of extra features to Gutenburg, but I just use it to easily create nofollow links.
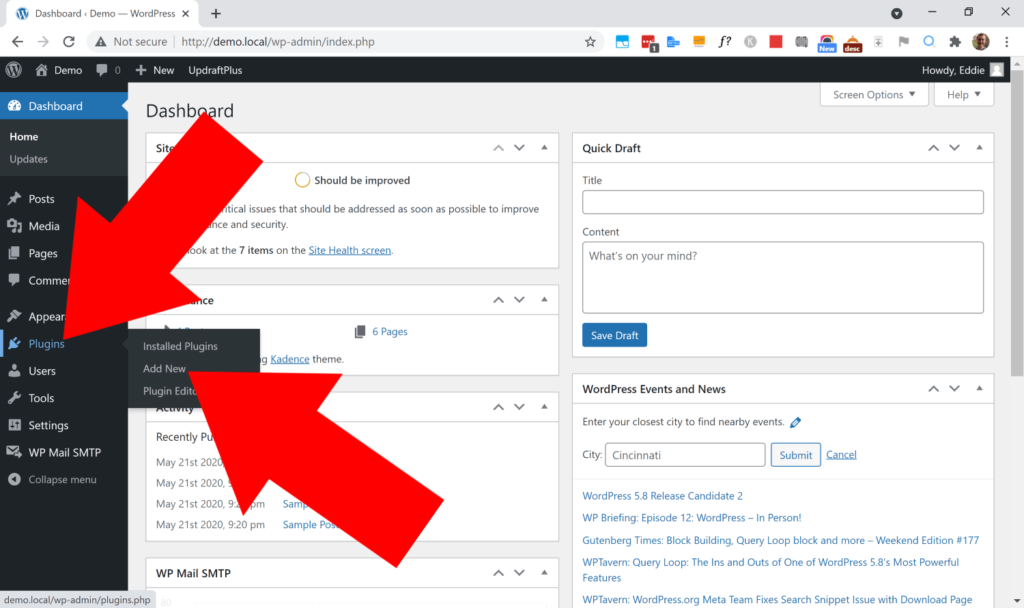
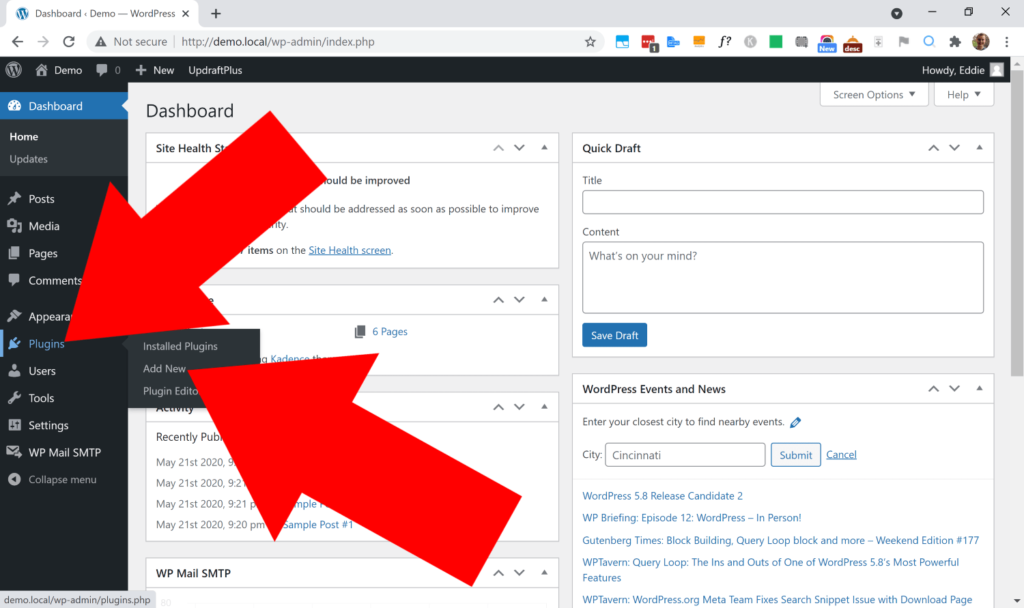
So to create a nofollow link with this plugin, you’ll first need to install it (obviously). So to do that, in your WordPress dashboard, hover your mouse over “Plugins” and click on “Add New”.

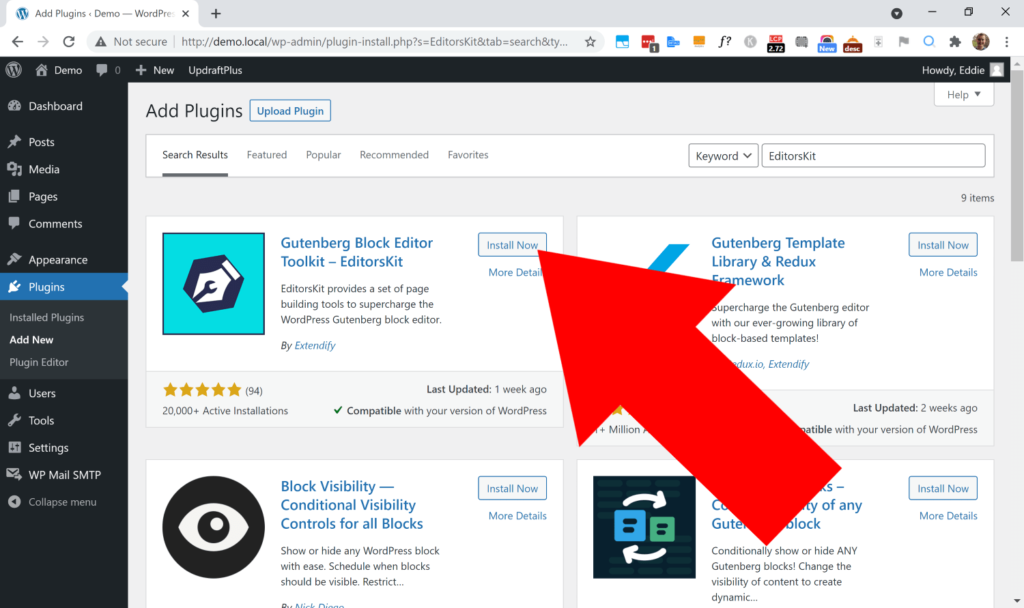
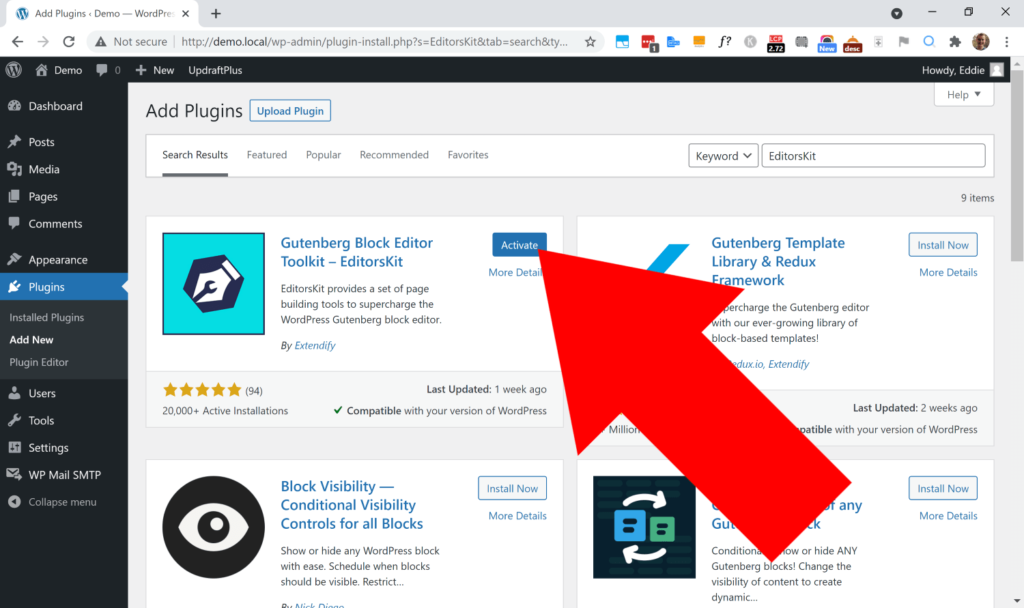
And then, in the search box in the top right hand corner, type EditorsKit. It will be the top result that comes up called “Gutenburg Block Editor Toolkit – EditorsKit”, and you’ll need to click “Install Now” to begin installing it.

Now, after taking a few seconds to install, the install button will now say “Activate”, and you’ll need to click “Activate” to activate the plugin.

Now that the plugin’s installed and activated, you’re ready to start creating your link.
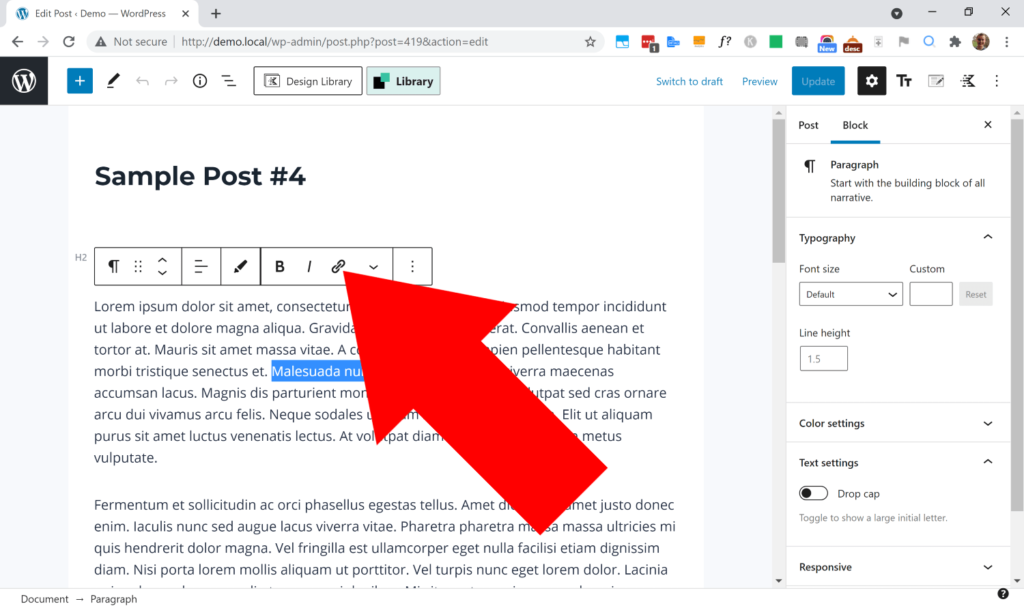
To do that, all you have to do is go into the Gutenburg editor of the page or post you want to add the link to, highlight the text that you want to make the anchor text, and click on the paper clip icon just like you normally would whenever you create a link.

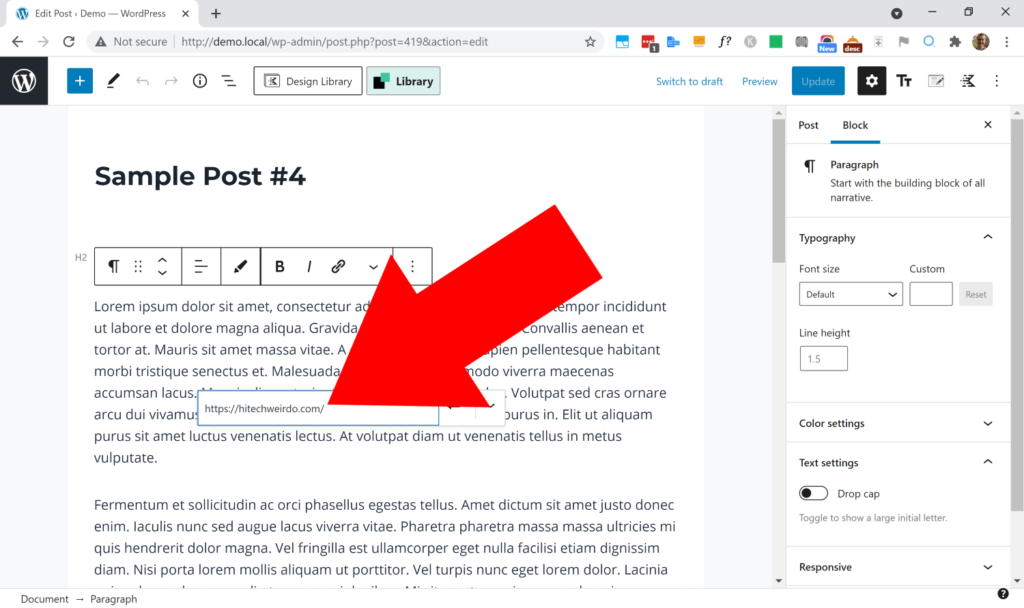
Then, a box will appear on the screen and you’ll need to type in or paste the Url you want to link to just like normal.

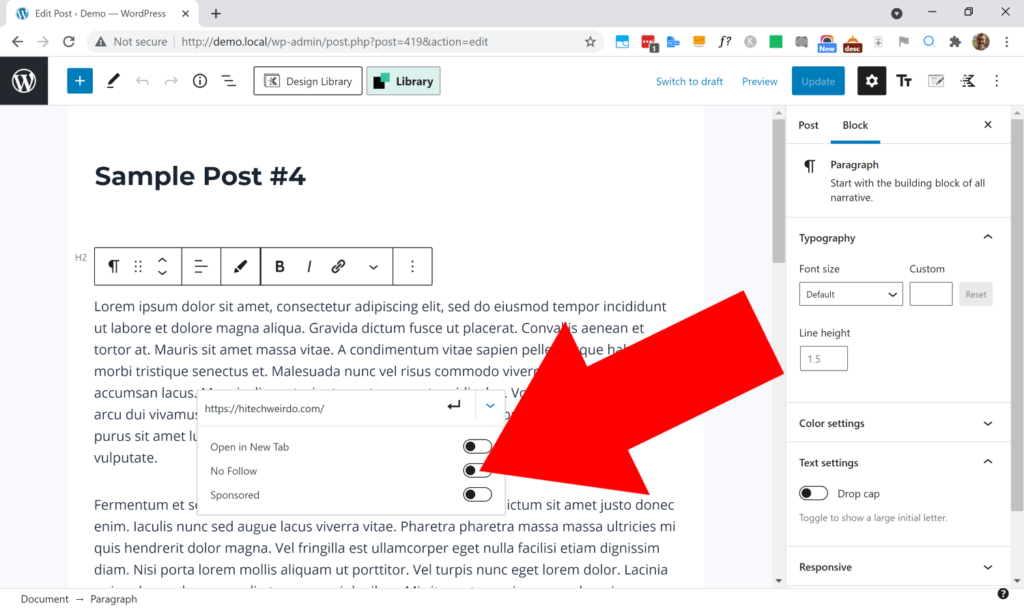
But now, before you click “apply” to insert the link, to make the link nofollow, click on the downward facing arrow at the right hand side of the box.

And now, a menu will appear with three different options: “Open in New Tab” (That one was always there), “No Follow”, and “Sponsored”.
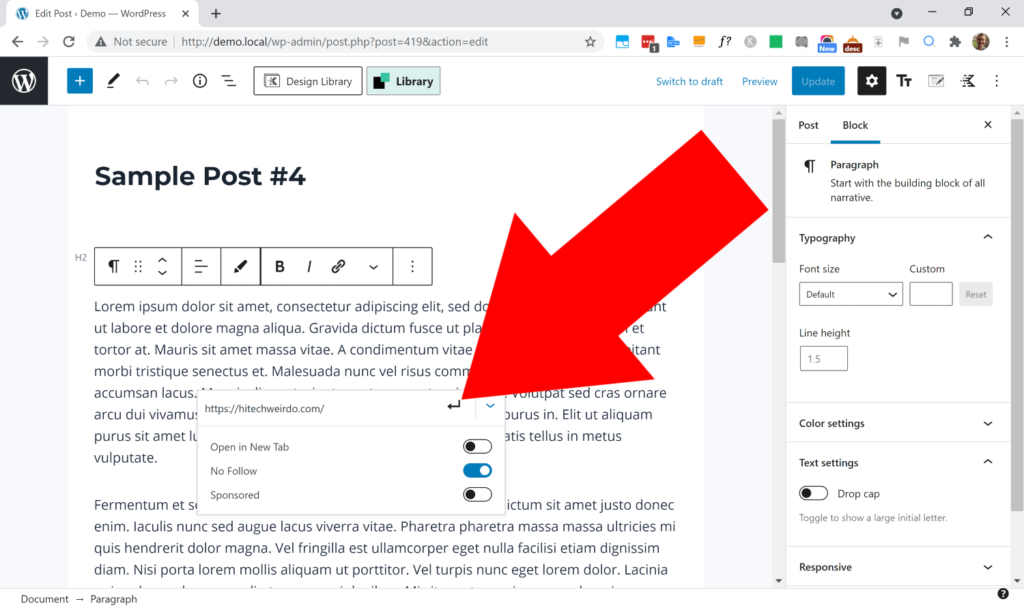
So to make your link a nofollow link, all you have to do is click on the switch next to “No Follow” to turn it on…

And then click on the “apply” button to insert your link just like normal…

And now, your new link will be a nofollow link!

So that’s all you have to do, you can now publish or update the post or page, and your new nofollow link will be there.
How To Create A Nofollow Link With A Plugin In The Classic Editor
If you use the classic WordPress editor, I’ve found the best plugin for creating nofollow links in the classic editor is one called “Title and Nofollow For Links”.
It’s a very simple and easy to use plugin that adds an extra checkbox below the “Open link in new tab” option allowing you to make the link nofollow.
To create a nofollow link using this plugin, obviously, the first thing you’ll need to do is install it on your site. So in the WordPress dashboard, hover your mouse over “Plugins”, and click on “Add New”.

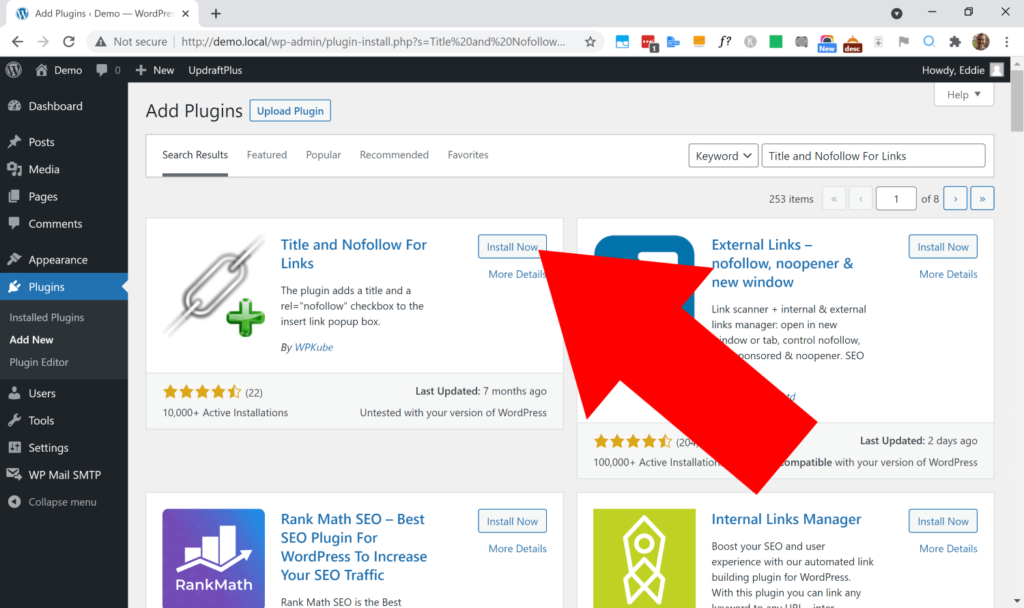
Then, in the search box in the top right hand corner, type in Title and Nofollow For Links and press enter. And it will be the first result that comes up, so all you’ll need to do is click “Install Now”.

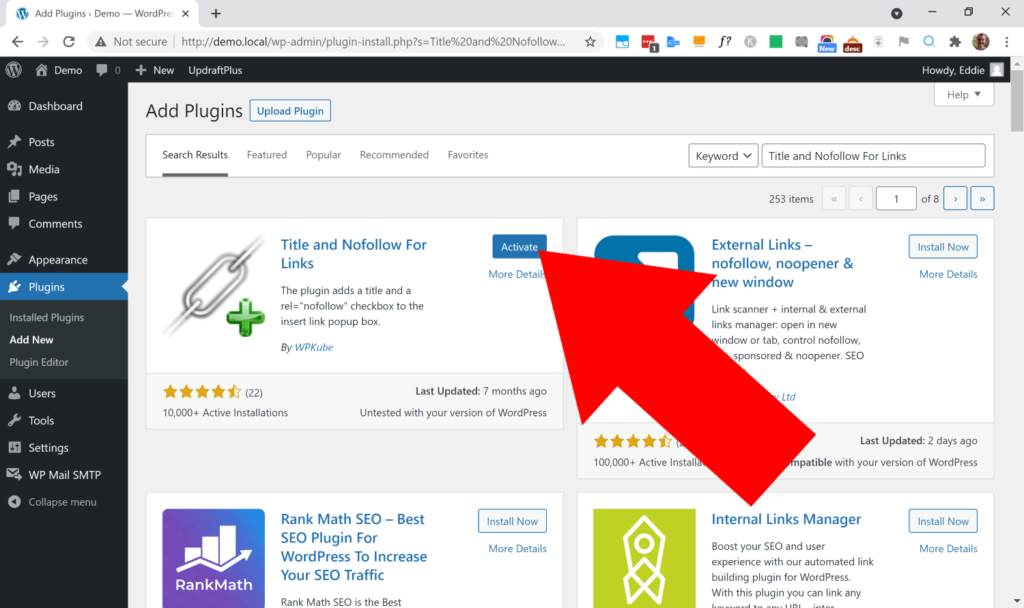
Then, it will take a few seconds for the plugin to install, but once it’s done, the “Install Now” button will turn into “Activate”, and you’ll need to click “Activate” to activate the plugin.

Now, the plugin will be activated and ready to go!
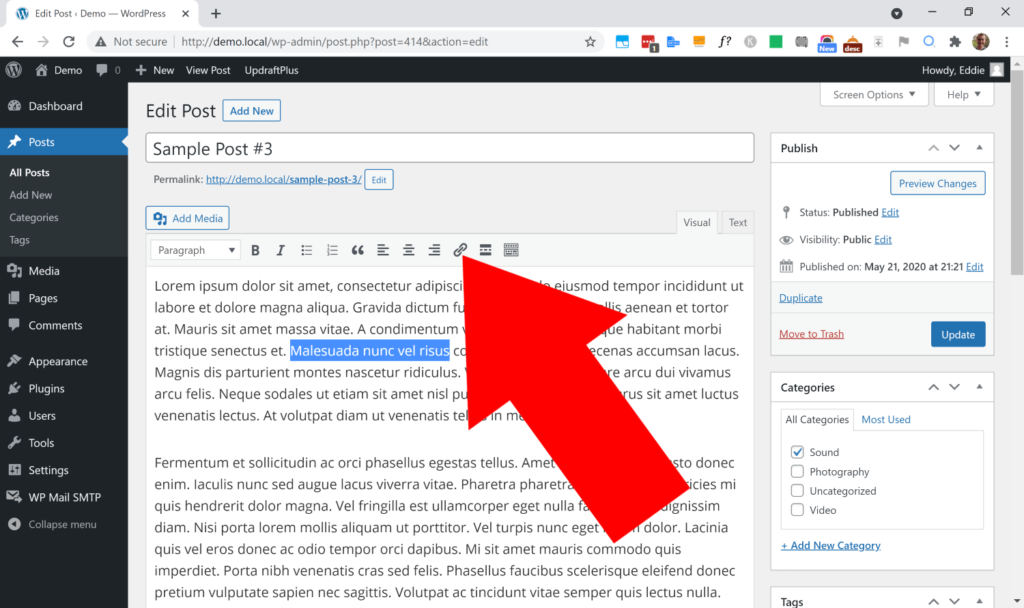
So to create a nofollow link, all you’ll need to do is go into the editor of the page or post you want to add the link to, highlight the text that you want to make the anchor text, and click the paperclip icon just like you normally would whenever you create a link in WordPress.

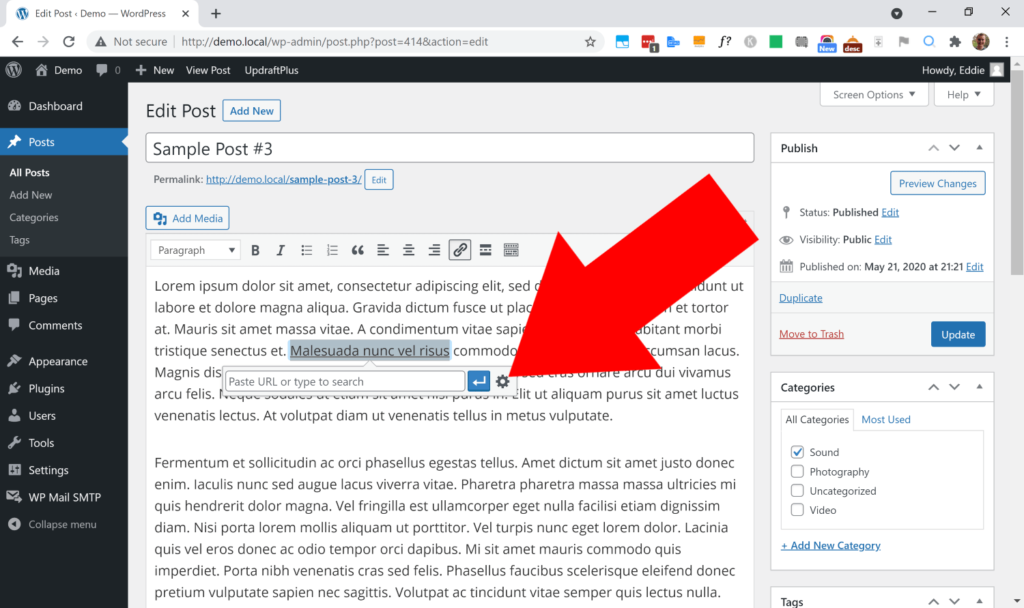
Then, click on the cog icon to bring up all the options…

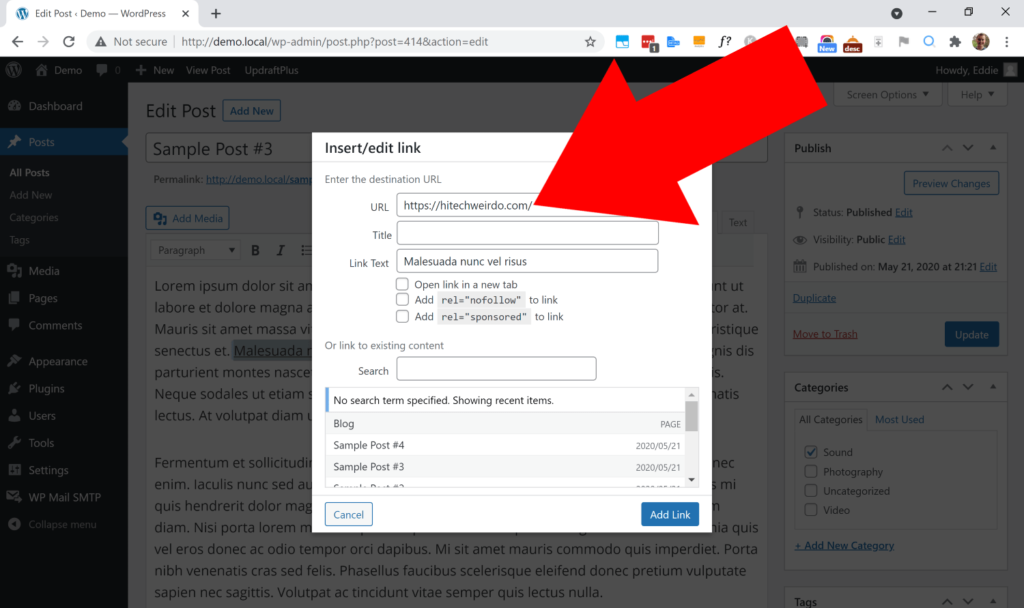
And now type or paste the URL you want to link to into the “URL” box just like you normally would.

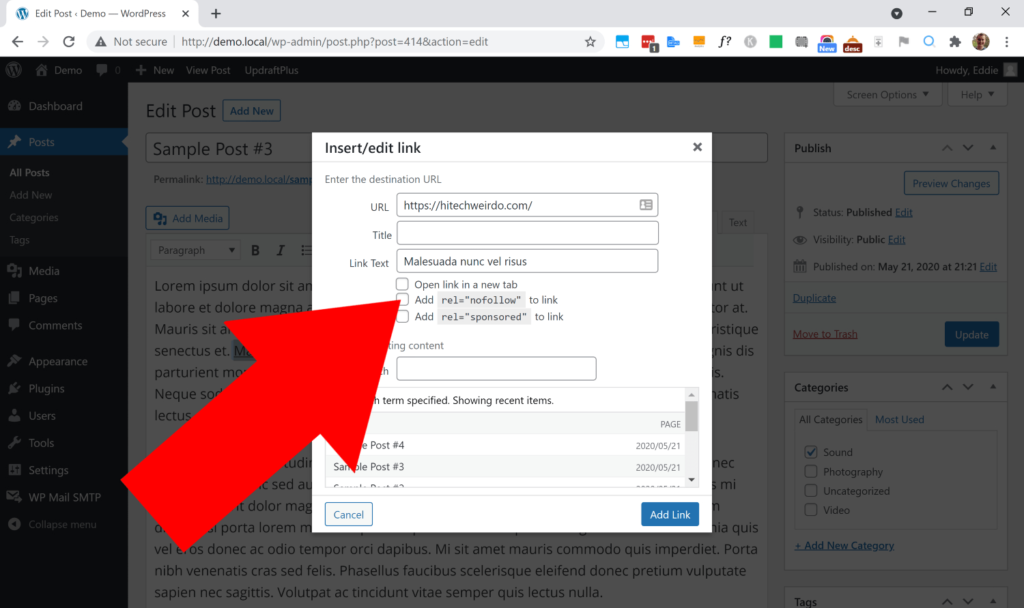
But now, before you click the “Add Link” button to insert the link, in order to make the link a nofollow link, you’ll need to tick the box that says “Add rel=”nofollow” to link”.

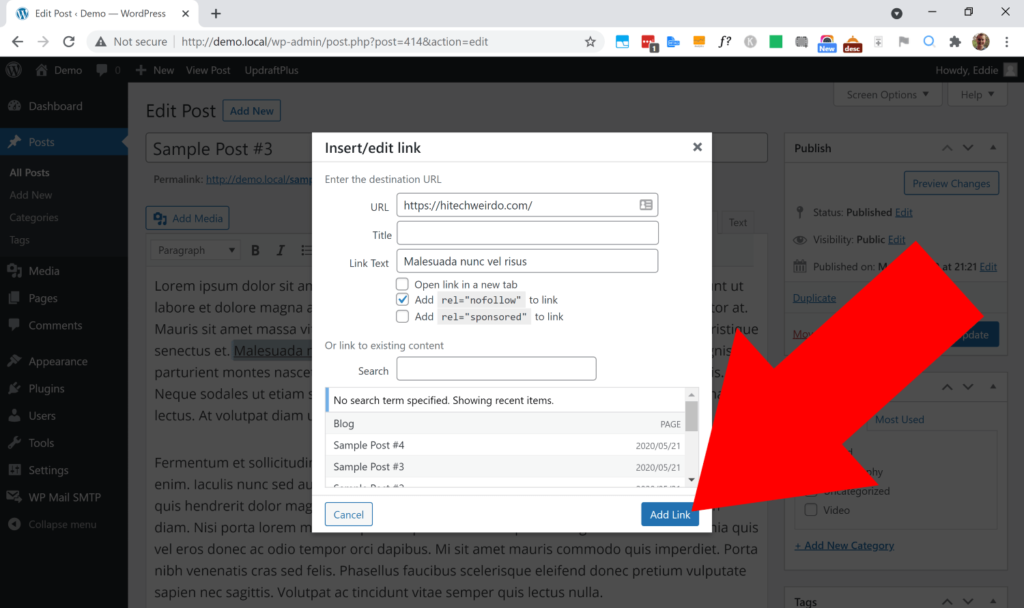
Now, you can go ahead and click the “Add Link” button…

And it will insert your link as a nofollow link! So now you can simply publish or update the page or post, and your new nofollow link will be there!
How To Create A Nofollow Link Manually
If you want to create a nofollow link manually by making a small edit to the HTML rather than using a plugin, the process for doing that will vary slightly depending on whether you’re using the Gutenburg editor or the WordPress classic editor.
So to make things simpler, I’ve split this tutorial up into two different sections, how to manually create a nofollow link in Gutenburg, and how to create a nofollow link in the classic editor.
In Gutenburg
If you want to manually create a nofollow link in Gutenburg without using any plugins, the first thing you’ll need to do is add the link into the article just like you normally would, and then you’ll be able to add the nofollow via HTML afterwards.
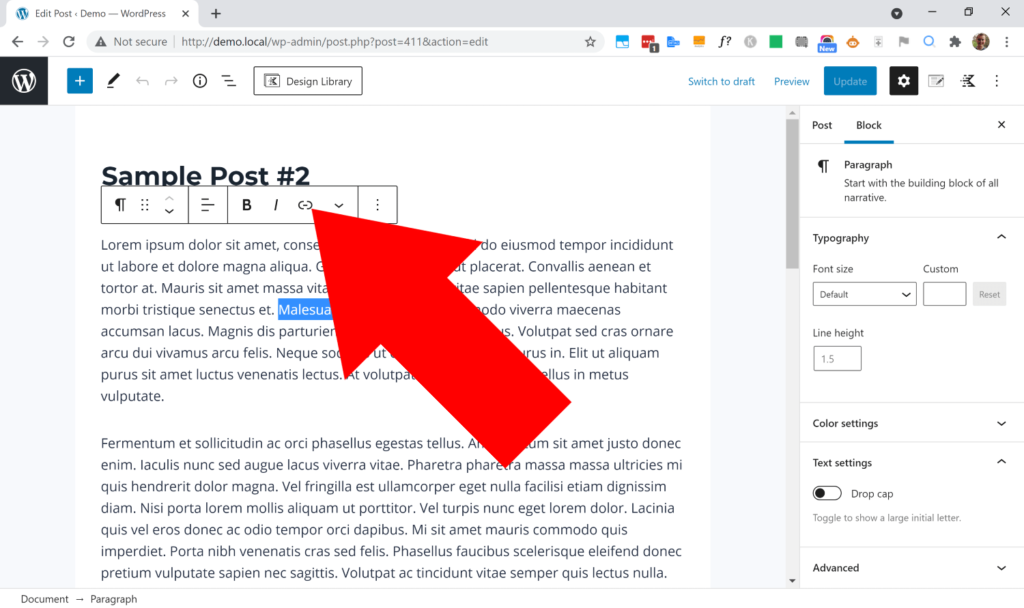
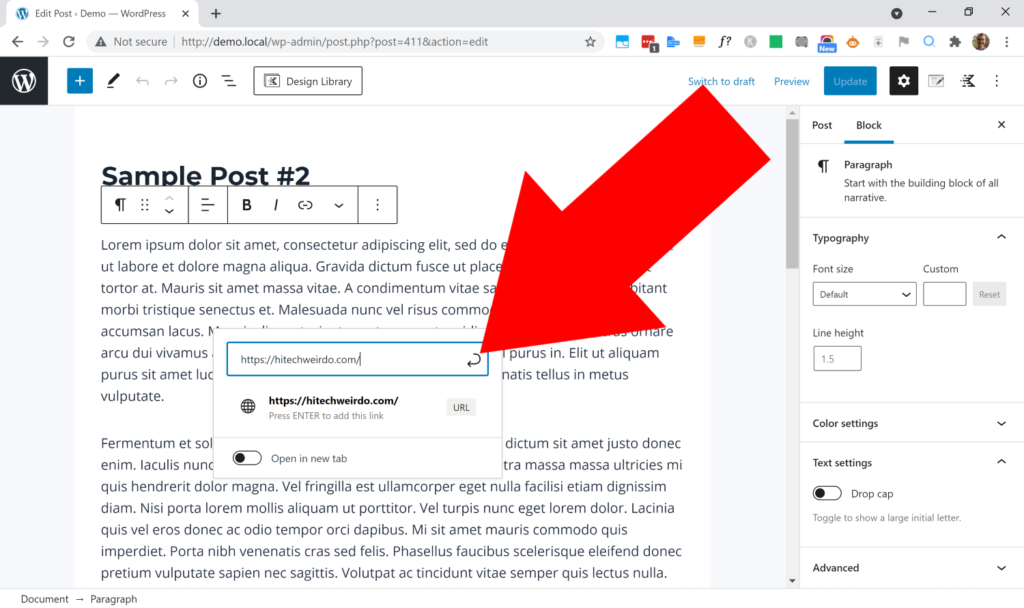
So go ahead and highlight the text you want to make the anchor text and click the paper clip icon just like you normally would…

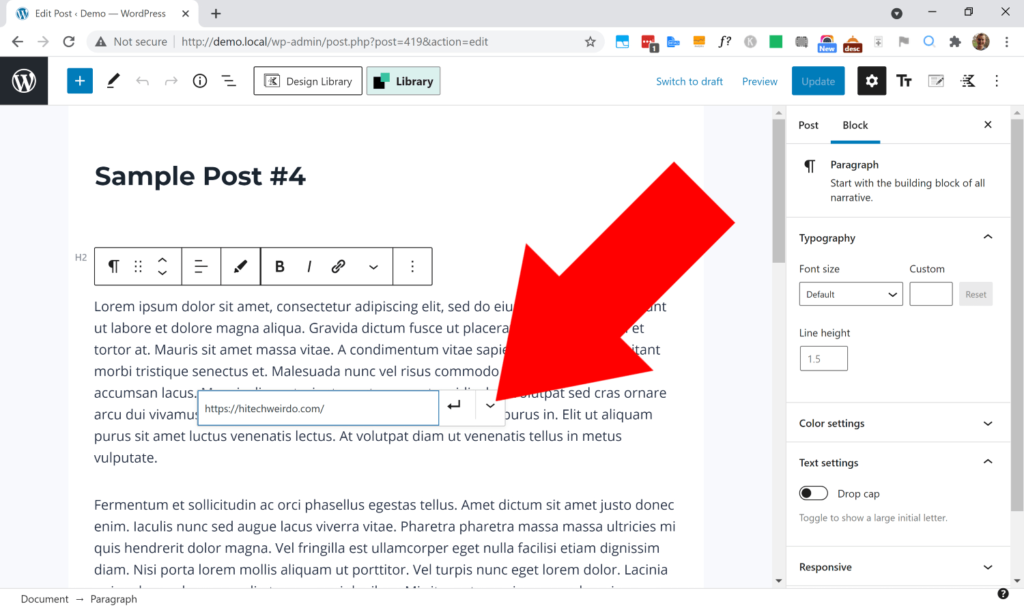
Then, type or paste in your URL and click the curvey arrow button to insert the link like normal.

Now you’ll have a regular link, and you’ll be ready to make it nofollow. So to do that, you’ll need to switch the Gutenburg block the link is in to HTML editor mode.
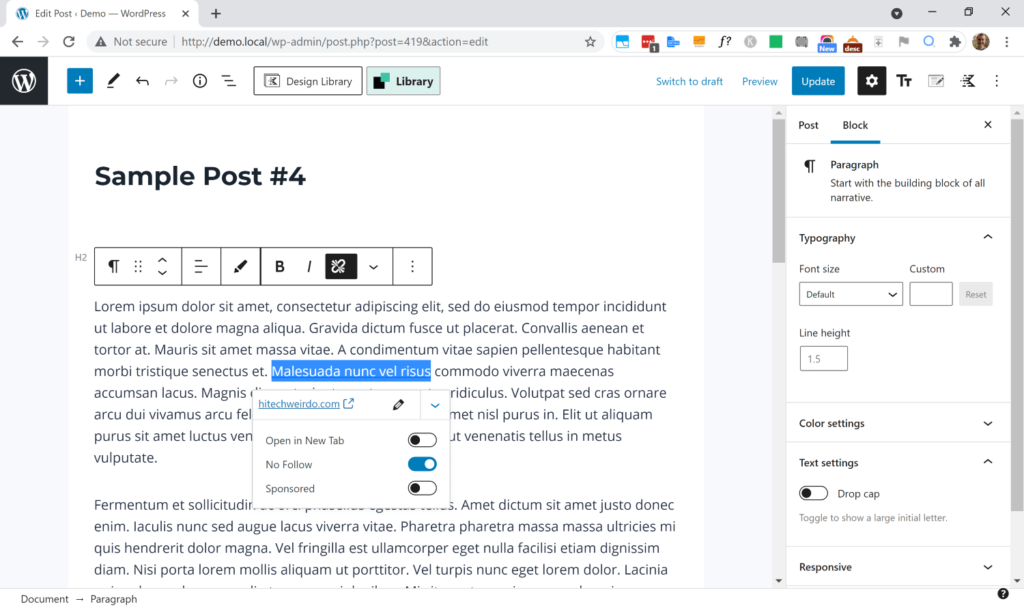
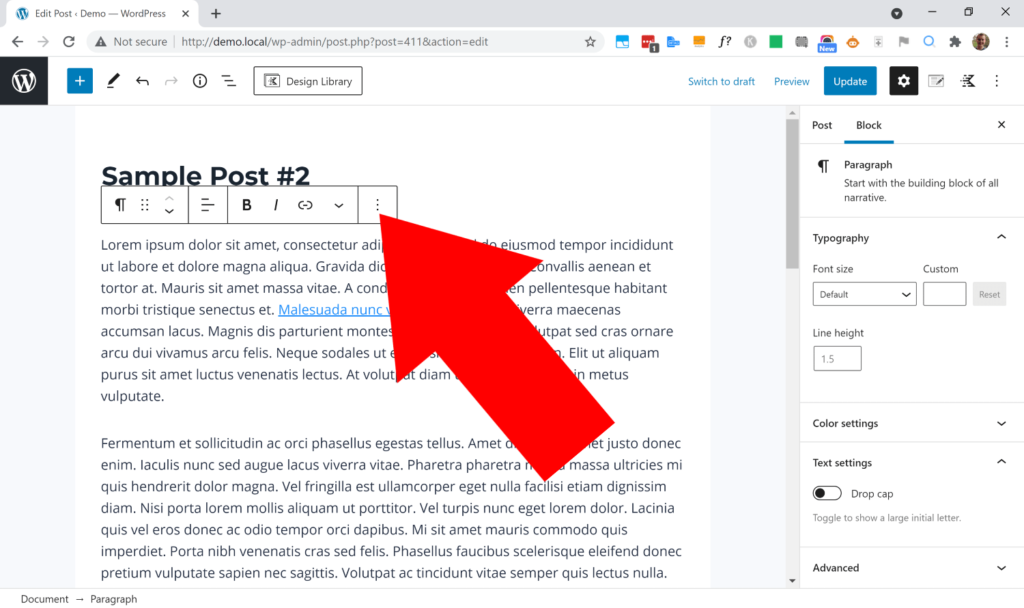
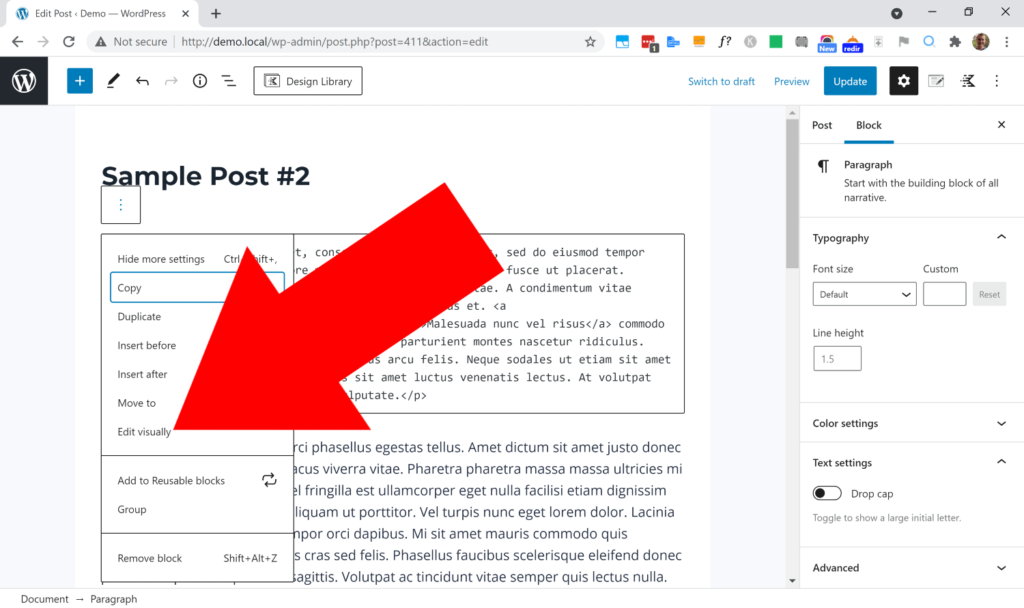
To do this, click your cursor somewhere in that paragraph of text, and click the three dots in the menu bar that appears above it…

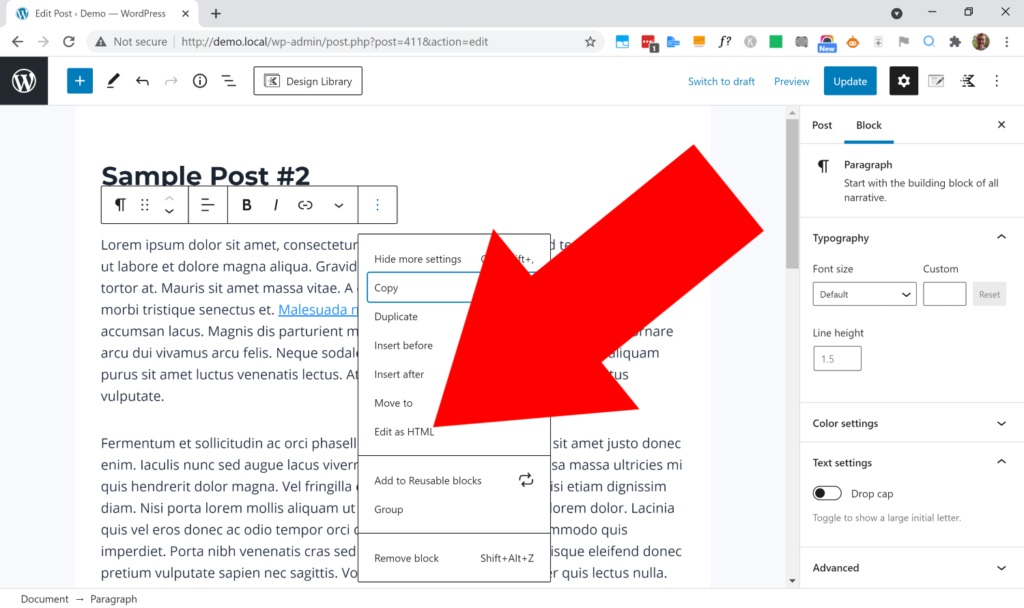
Then, in the menu that appears, click “Edit as HTML”.

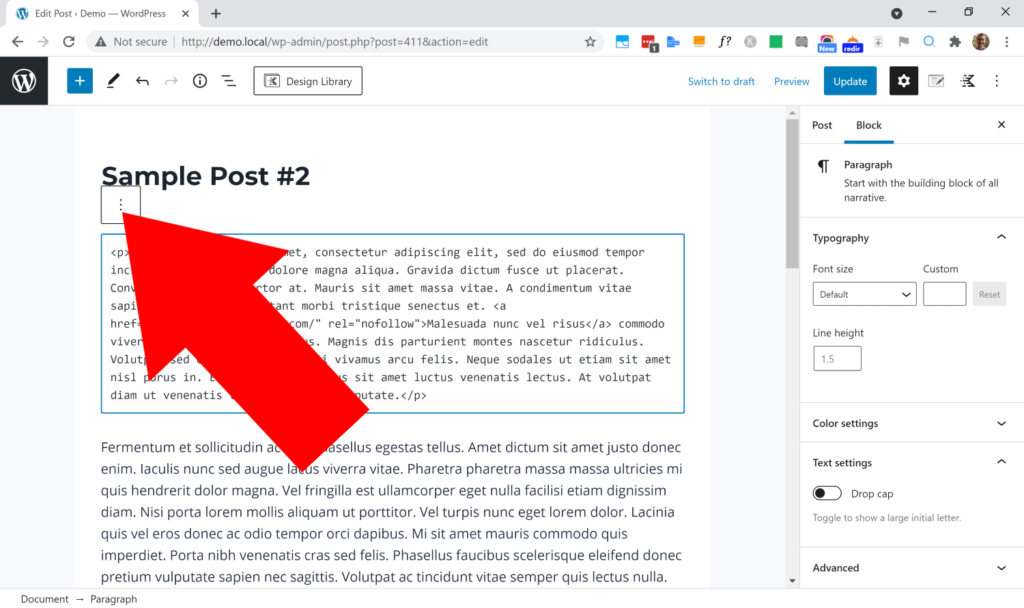
Now, you will be editing that block as HTML. You’ll now need to find your link somewhere in the HTML, but it won’t look like a normal link the way it did before, it will look something like this:
<a href="https://websiteyoulinkedto.com/page-on-that-website/">Your Anchor Text</a>But obviously, instead of https://websiteyoulinkedto.com/page-on-that-website/, it would be the URL you linked to. And instead of Your Anchor Text, it would be the text you used as anchor text.
So because I linked to https://hitechweirdo.com/ with the anchor text of Malesuada nunc vel risus, my link looks like this:
<a href="https://hitechweirdo.com/">Malesuada nunc vel risus</a>But regardless of exactly what your link looks like, you’ll need to add rel=”nofollow” between the URL and the anchor text, so, for example, my link that used to look like this:
<a href="https://hitechweirdo.com/">Malesuada nunc vel risus</a>Will now look like this:
<a href="https://hitechweirdo.com/" rel="nofollow">Malesuada nunc vel risus</a>And that’s all the coding you have to do! Now, you just need to click on the three dots above the paragraph…

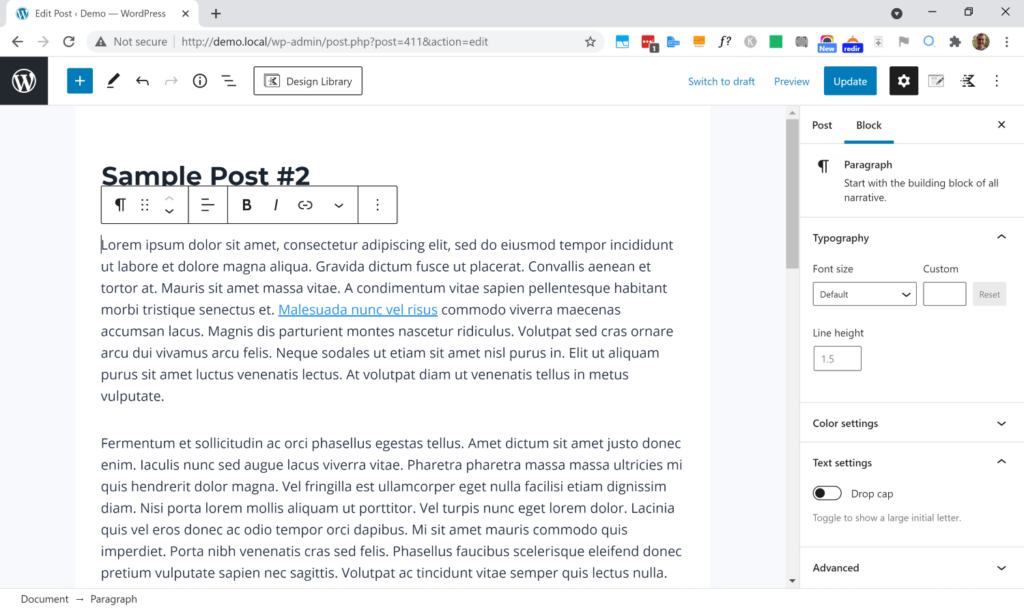
And then, in the menu that appears, click “Edit visually” to switch the block back to the regular editor mode.

And your link will now be a nofollow link! (It won’t look any different, but trust me, it is now nofollow.)

So now you can just publish or update the page or post, and your new nofollow link will be there.
In The Classic Editor
To manually create a nofollow link in the WordPress classic editor without using any plugins, the first thing you’ll need to do is create your link like normal, and then you’ll be able to make it nofollow with some code afterwards.
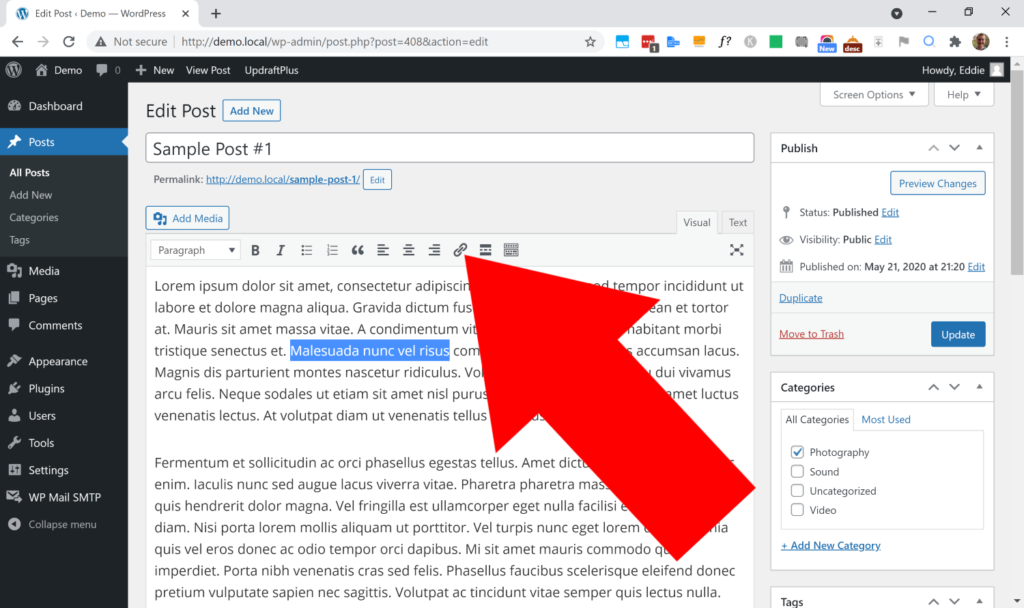
So in your page or post, go ahead and highlight the text you want to make the anchor text and click the paperclip icon just like you normally would.

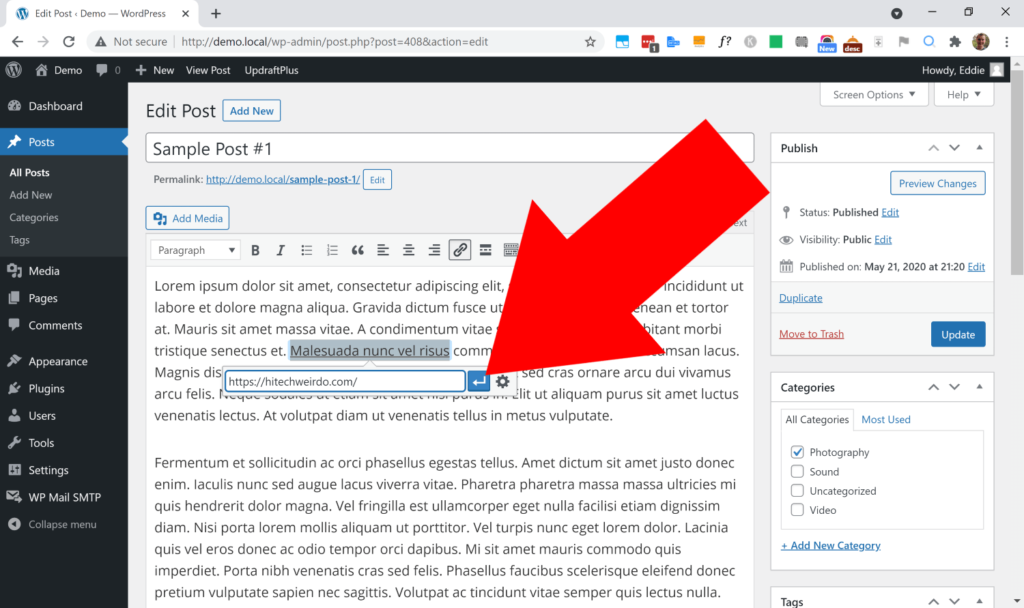
Then paste in or type the URL you want to link to and click the blue enter button just like normal.

And now, you will have a link. But obviously, it won’t be a nofollow link, it’s just a regular do-follow link. So to make the link nofollow, this is where we’ll need to use a very small amount of code.
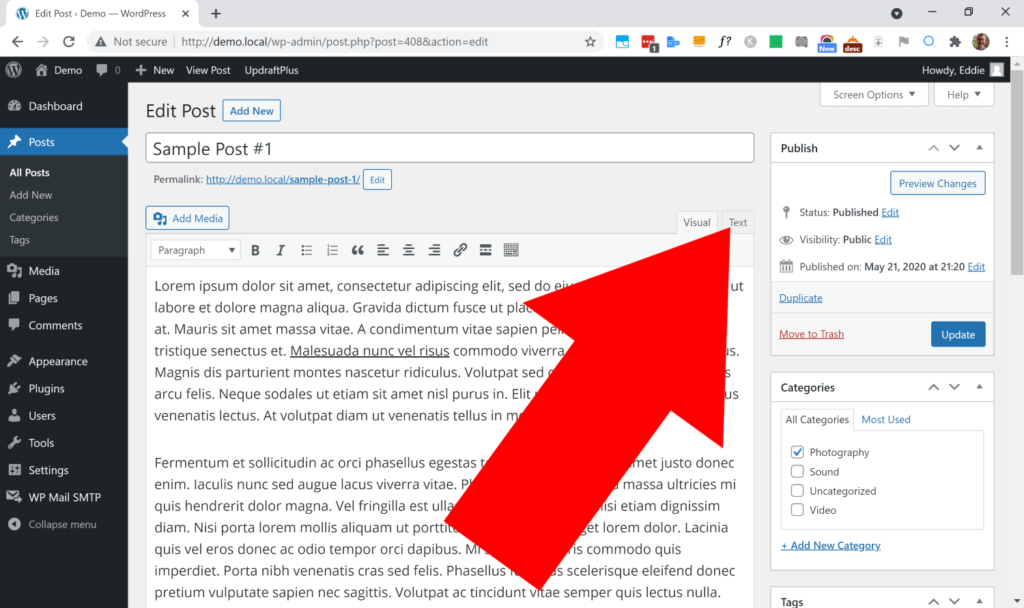
First, click on the “Text” button next to “Visual” to switch into the HTML editing mode.

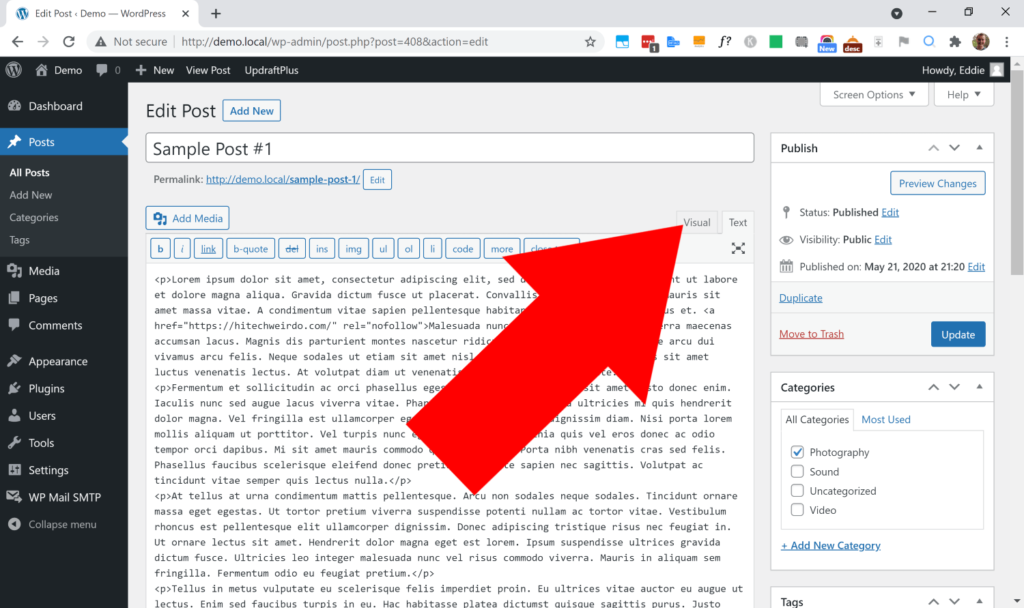
And now, you’ll need to find your link in the code. But because we’re in the “Text” mode, it won’t look like a regular blue underlined link. Instead, it will look something like this:
<a href="https://websiteyoulinkedto.com/page-on-that-website/">Your Anchor Text</a>But obviously, instead of https://websiteyoulinkedto.com/page-on-that-website/, it would be the URL that you linked to. And instead of Your Anchor Text, it would be the text you used as anchor text.
So because my link is to https://hitechweirdo.com/ and the anchor text is Malesuada nunc vel risus, my link looks like this:
<a href="https://hitechweirdo.com/">Malesuada nunc vel risus</a>But regardless of exactly what your link looks like, you’ll need to add rel=”nofollow” between the URL and the anchor text, so, for example, my link that used to look like this:
<a href="https://hitechweirdo.com/">Malesuada nunc vel risus</a>Will now look like this:
<a href="https://hitechweirdo.com/" rel="nofollow">Malesuada nunc vel risus</a>And that’s all the code you have to enter! Now if you just click back on the “Visual” tab to go back to the regular visual editor…

Your new nofollow link will be there! So now you can just publish or update the page or post, and your nofollow link will show up on the front end of the site!
And that concludes this rather long article! Whether you use Gutenburg or the classic editor, and whether you want to use a plugin or code it by hand, you now know how to create a nofollow link in WordPress.