What Is A JavaScript Grid, And Why Does It Matter?
A JavaScript Grid is the best way to display high volumes of complex data records. Traditionally, all applications used an HTML table to present data points to the user.
However, the HTML table is not only awkward and clumsy but also slows down page reloads, especially if your dataset is large. Finally, a JS grid provides an easy and efficient way to handle all your data records.
Continue reading to discover the features that must have a high-performance JS grid that can handle millions of data records in a flash. Here we have compiled a guide to help you understand a JS grid and why it matters.
- What is the Data Grid?
- Which Operations Can I Apply to My Data?
- Can I Integrate UI Components in a JS Data Grid?
- What is a JS Pivot Grid?
- Which Platforms and Browsers Support a JS Grid?
- Is it Possible to Export and Import Data?
- Is it Possible to Change the Look and Feel of the Data Grid?
What is the Data Grid?
Table of Contents
A JS grid gives off-the-shelf functionality for displaying, rendering, and manipulating data records. Developers no longer have to write extensive code to fetch, render, display, and handle data. All they have to do is integrate the grid component into their app.
The Ext JS grid is an example of a library that provides all types of functionality on data records. It is optimized for speed, processing, and manipulating massive volumes of data within minutes. It is designed for simple and complex data operations, including live data rendering, infinite scrolling, and paging.
Which Operations Can I Apply to My Data?

A JS grid must allow you to perform basic data operations such as fetching, sorting, grouping, filtering, searching, and more. It must also enable complex processes such as pagination, advanced searching with different criteria, and sorting.
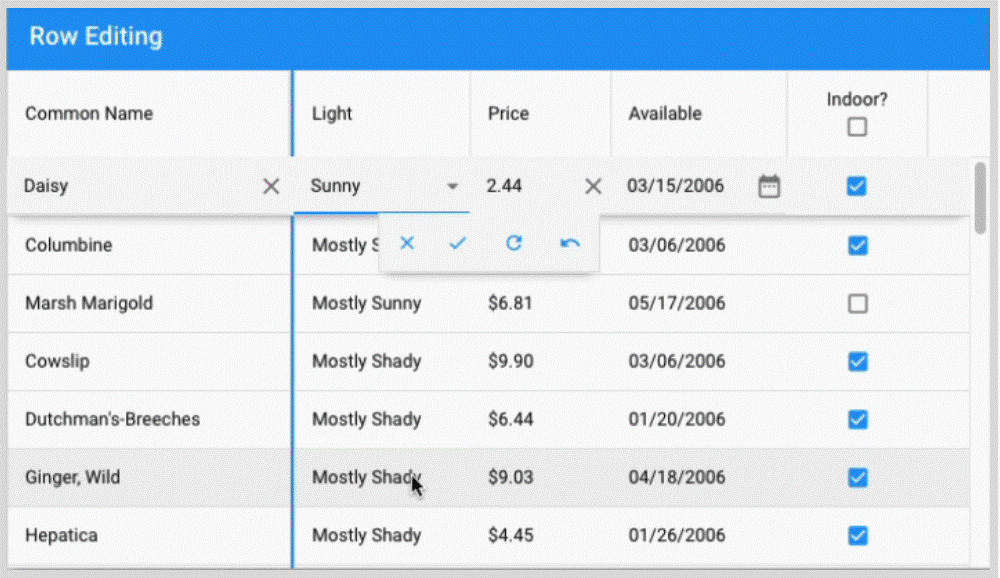
What are the Different Row Operations Possible in a JS Grid?
A good JS grid includes built-in functionality for different row operations, including drag-and-drop, expand, customized menu, and cell overflow tooltip user-defined operations.
What are the Different Column Operations?
Different column operations such as selecting, grouping, spanning, filtering, locking, and copy-paste are possible with a JS grid.
Can I Integrate UI Components in a JS Data Grid?

Yes, indeed! A JS grid can easily extend its functionality and customize it by integrating UI components.
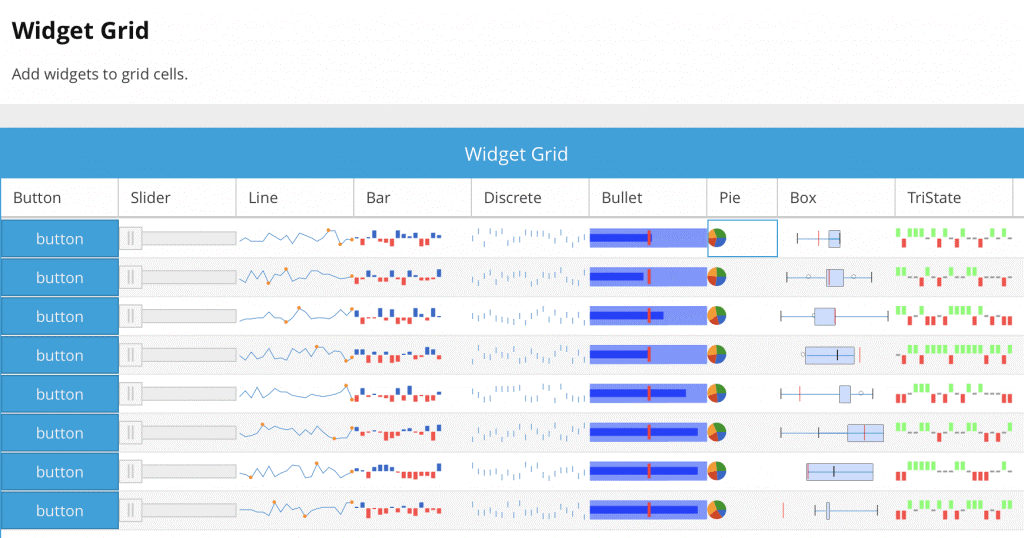
You can add components such as sliders, buttons, date-time picker, forms, and data charts. Developers can use the widget grid to add widgets to different cells.
What is a JS Pivot Grid?
A JS pivot grid provides special features for data analytics. It allows you to get critical insights into your data by presenting summaries and condensed versions of data. A pivot grid is ideal for applications that process large amounts of data.
Which Platforms and Browsers Support a JS Grid?
A JS grid must be thoroughly tested on various browsers and platforms. Whether your clients are Windows users or Mac enthusiasts, you can cater to their individual needs. For example, a JS grid must have been optimized to work on mobile devices with smaller screen sizes and adapts itself according to the display size.
Is it Possible to Export and Import Data?

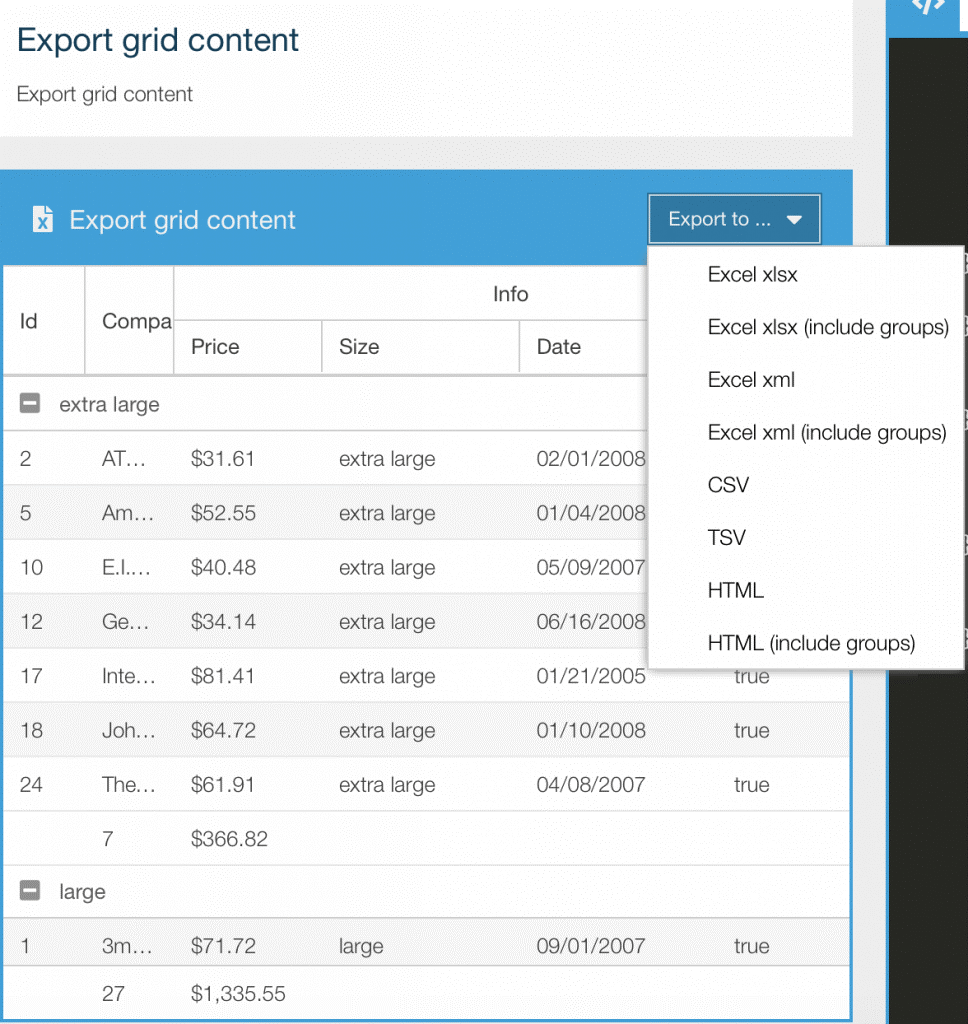
Yes, it is possible to export and import data in different formats. For example, you can export the JS grid to HTML format and include groups. Excel formats, where you can optionally include groups.
Is it Possible to Change the Look and Feel of the Data Grid?

You can use out-of-the-box themes to create beautiful and aesthetically pleasing apps. It is also possible to generate your style sheets and themes to customize the layout and designs of all rows and columns within the grid.
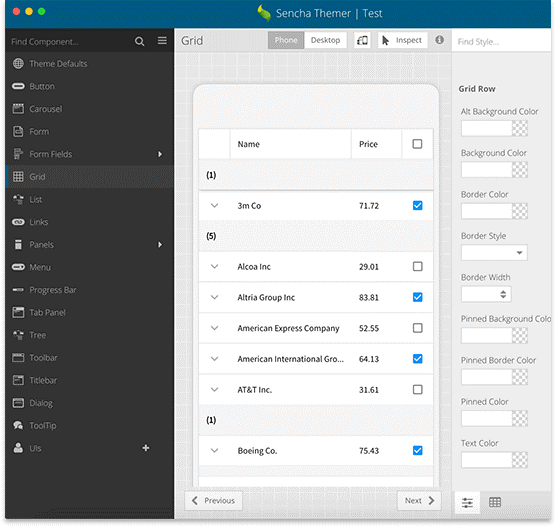
In addition, you can match your existing enterprise look by creating your themes with tools like Sencha Themer.


![How to Screenshot on an HP Laptop or Desktop [8 Easy Ways]](https://hitechweirdo.com/wp-content/uploads/2024/11/how-to-screenshot-on-an-hp-laptop-or-desktop-8-easy-ways--770x616.jpg)